Microsoft Build - B15 Demo
For Microsoft's 2015 Build Developers Conference in San Francisco we teamed up with Internet of Things (IoT) group to build and showcase HoloLen's cross-platform capabilities. My role was to design the UI visuals used for the HoloLens Build stage demo. Our robot named B15 was a holographic avatar that floated above a makerbot robot kit. Our task was to design a semi-interactiveble control panel that hovered next to the virtual robot as well as meters to visualize all the data from its sensors.
UI Visual Design
As the engineers and developers worked on getting the robot built and programmed. The design, art team and I started working through the visuals and interactions. We asked questions like, "which visual direction would best fit for this demo ? What types of sensors do we want to show? How do we bring curiosity or delight to the audience? How can we visually communicate playfulness?" Inspired by simplistic future UI seen in Pixar's Wall-E and Big hero 6 combined with modern mobile UI I began to design in that direction.
I looked for inspiration in the materials used on the physical robot like the wires, metal gears, rubber wheels, frosted acrylic glass, LED lights which gave me the foundation for the design to create visual cohesiveness between the physical and virtual.
Pixar's Wall-e and Big Hero 6 (Left) Modern mobile UI designs (Right)
UI Sketches
UI arrangement of around B15.
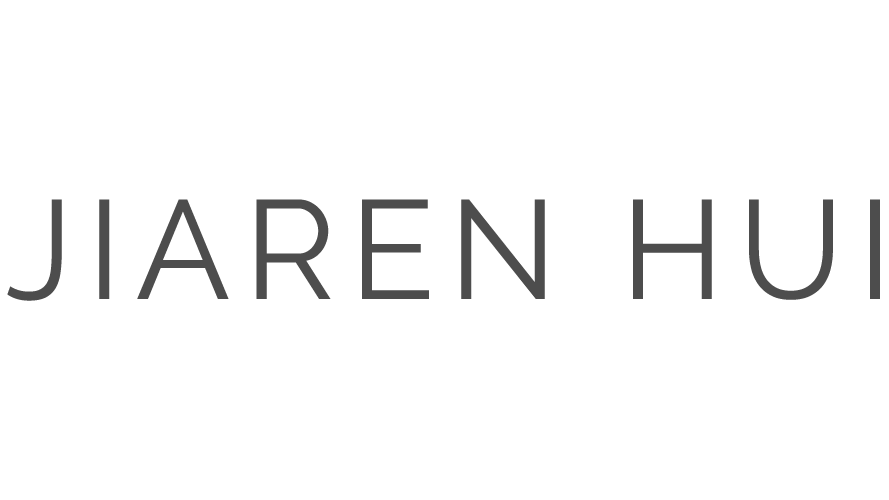
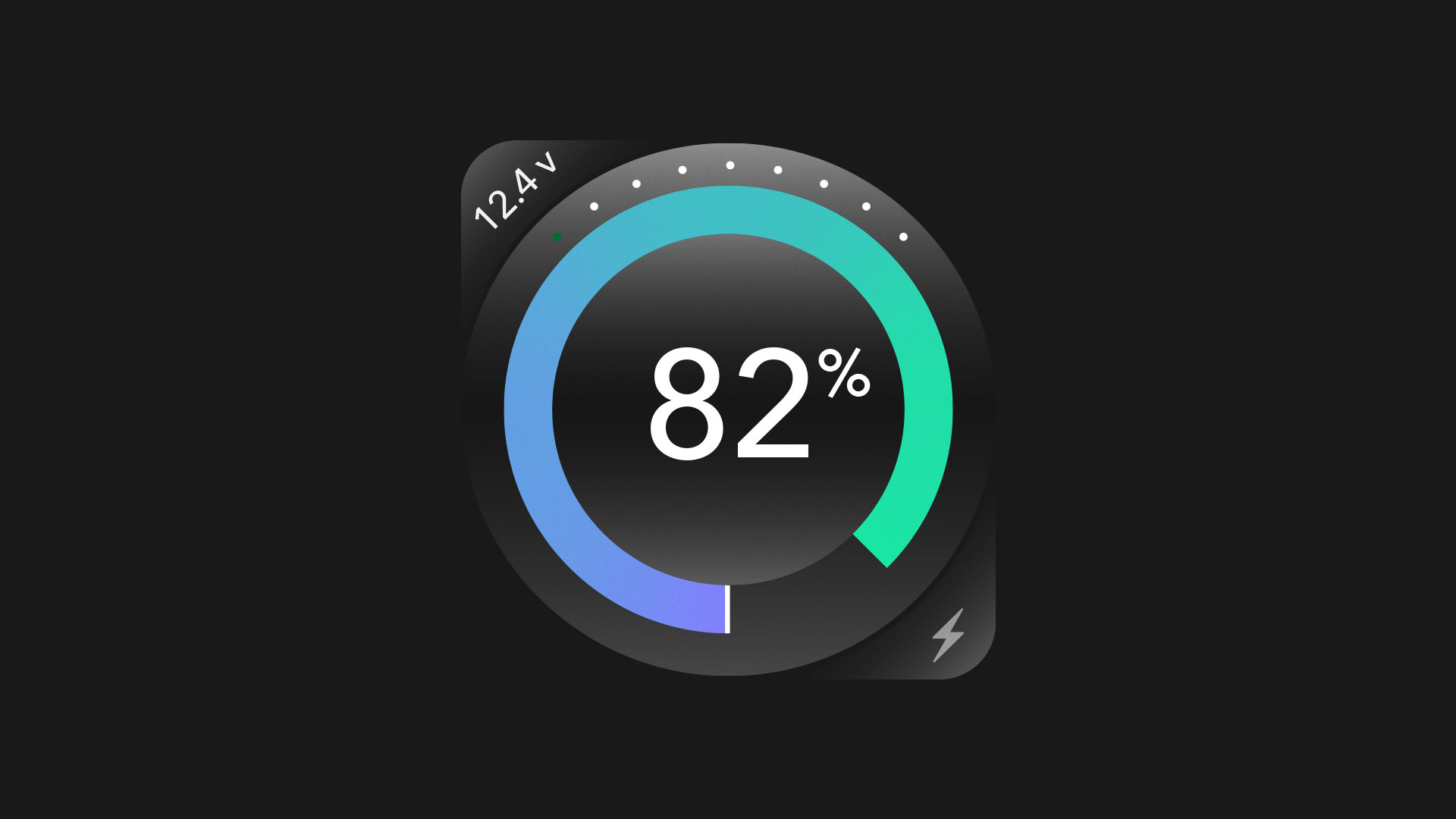
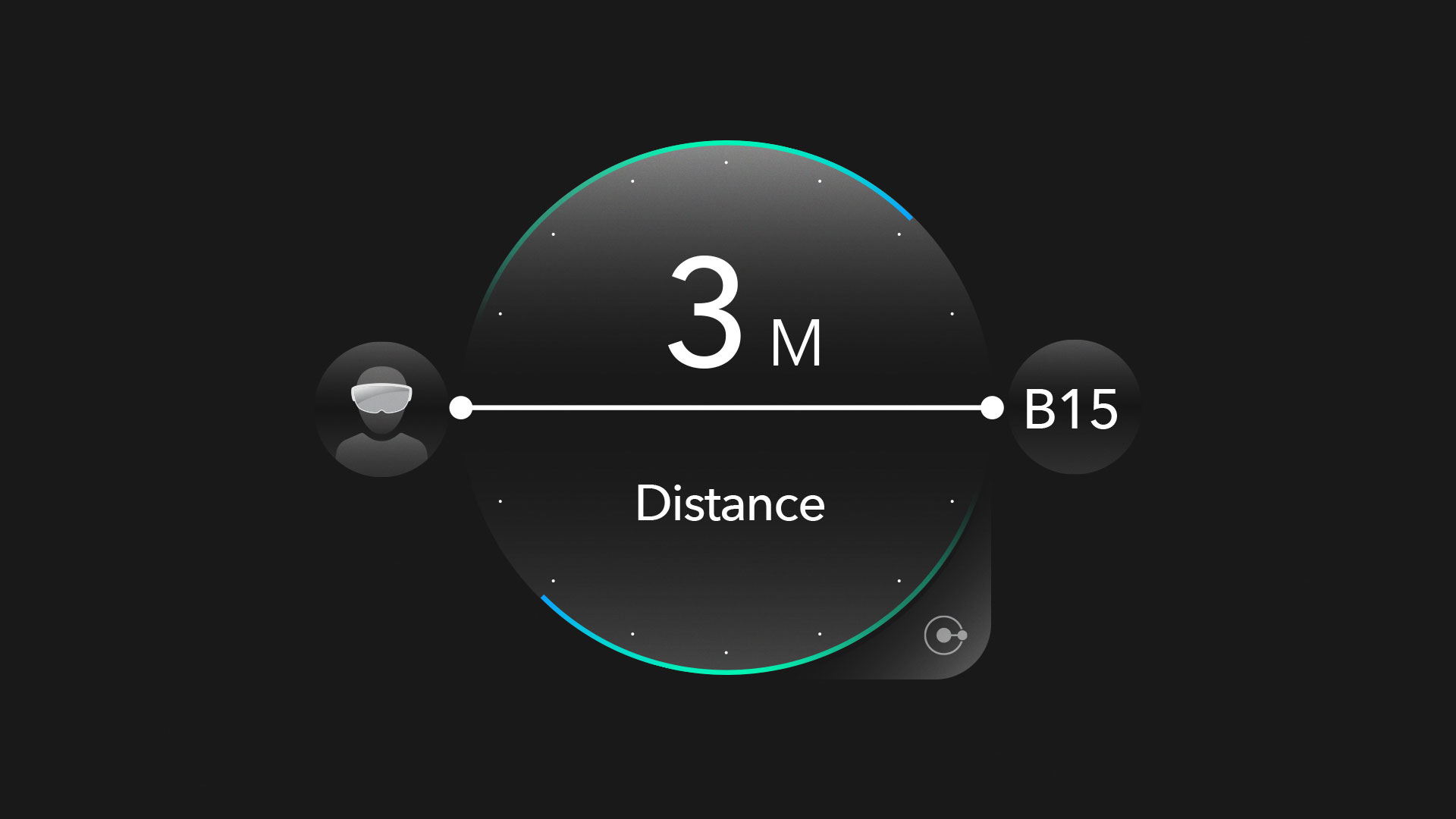
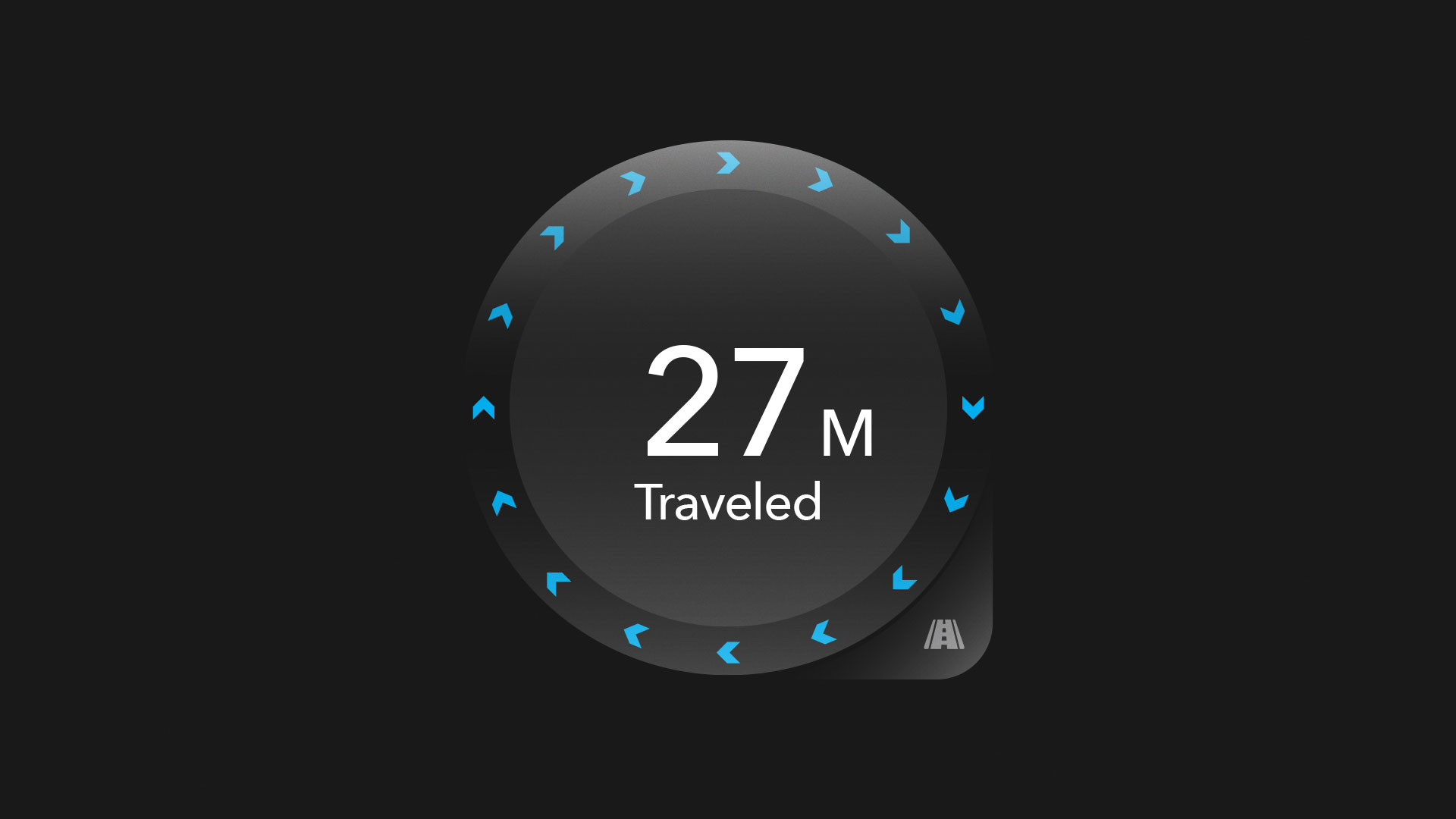
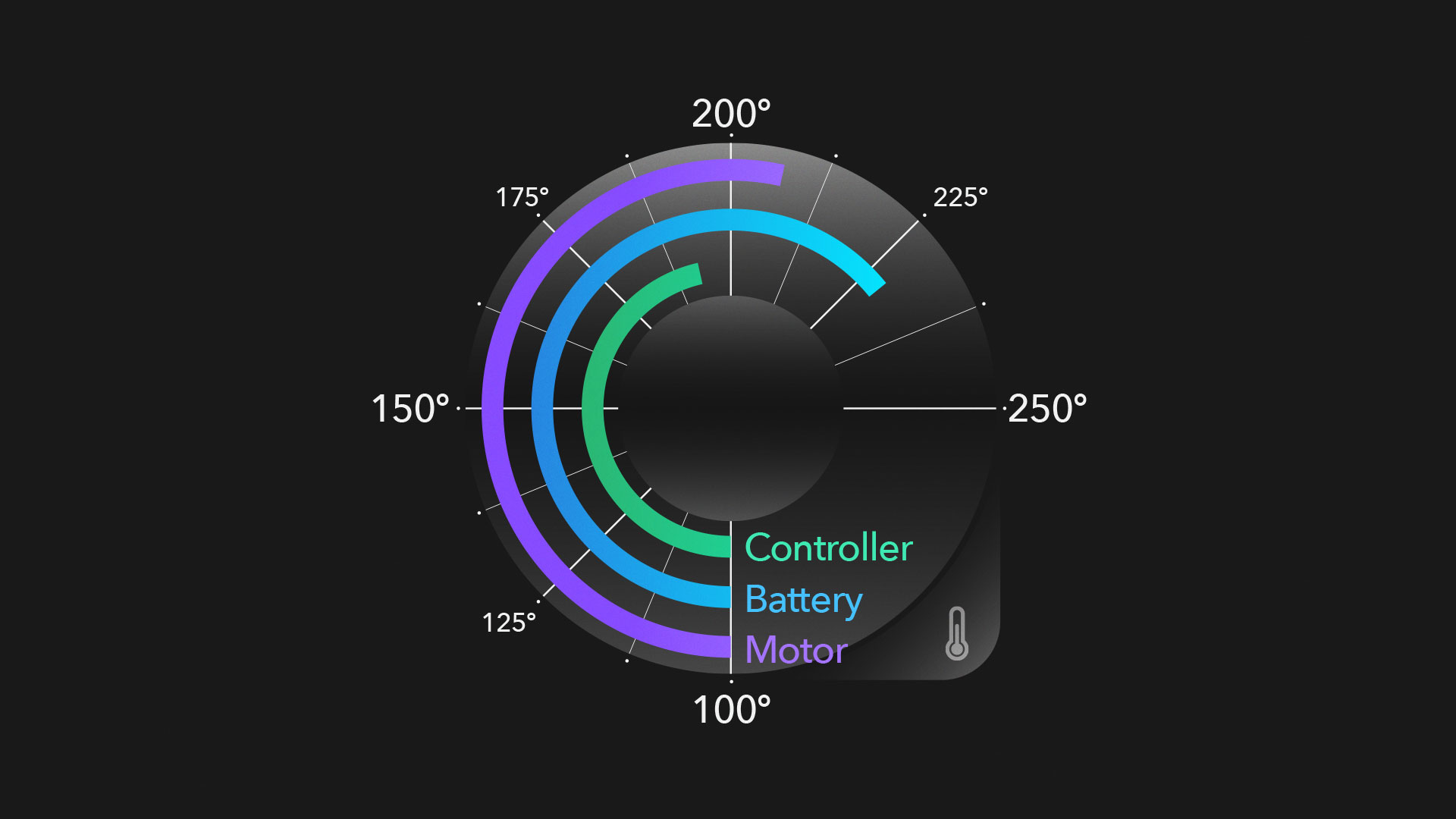
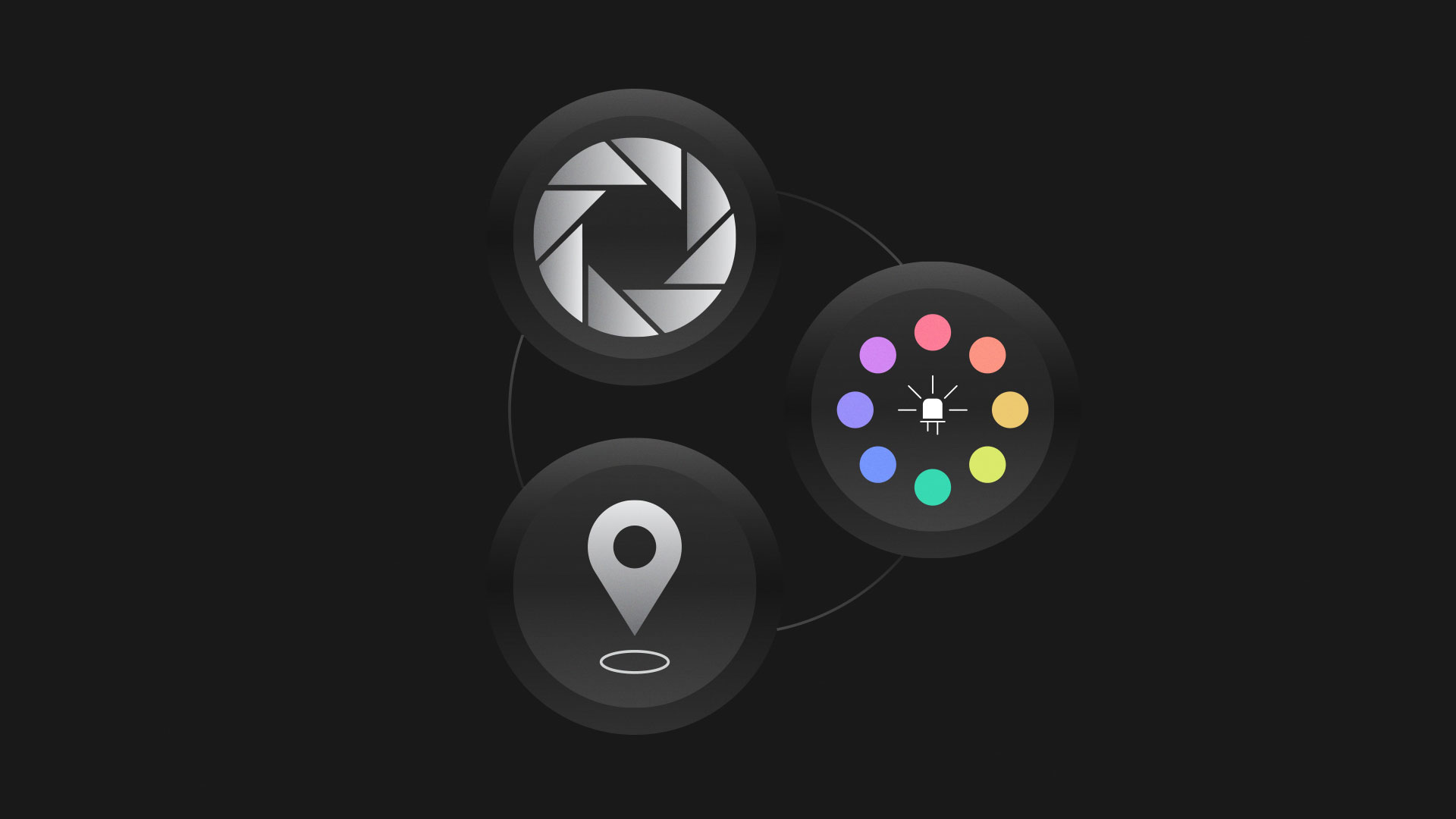
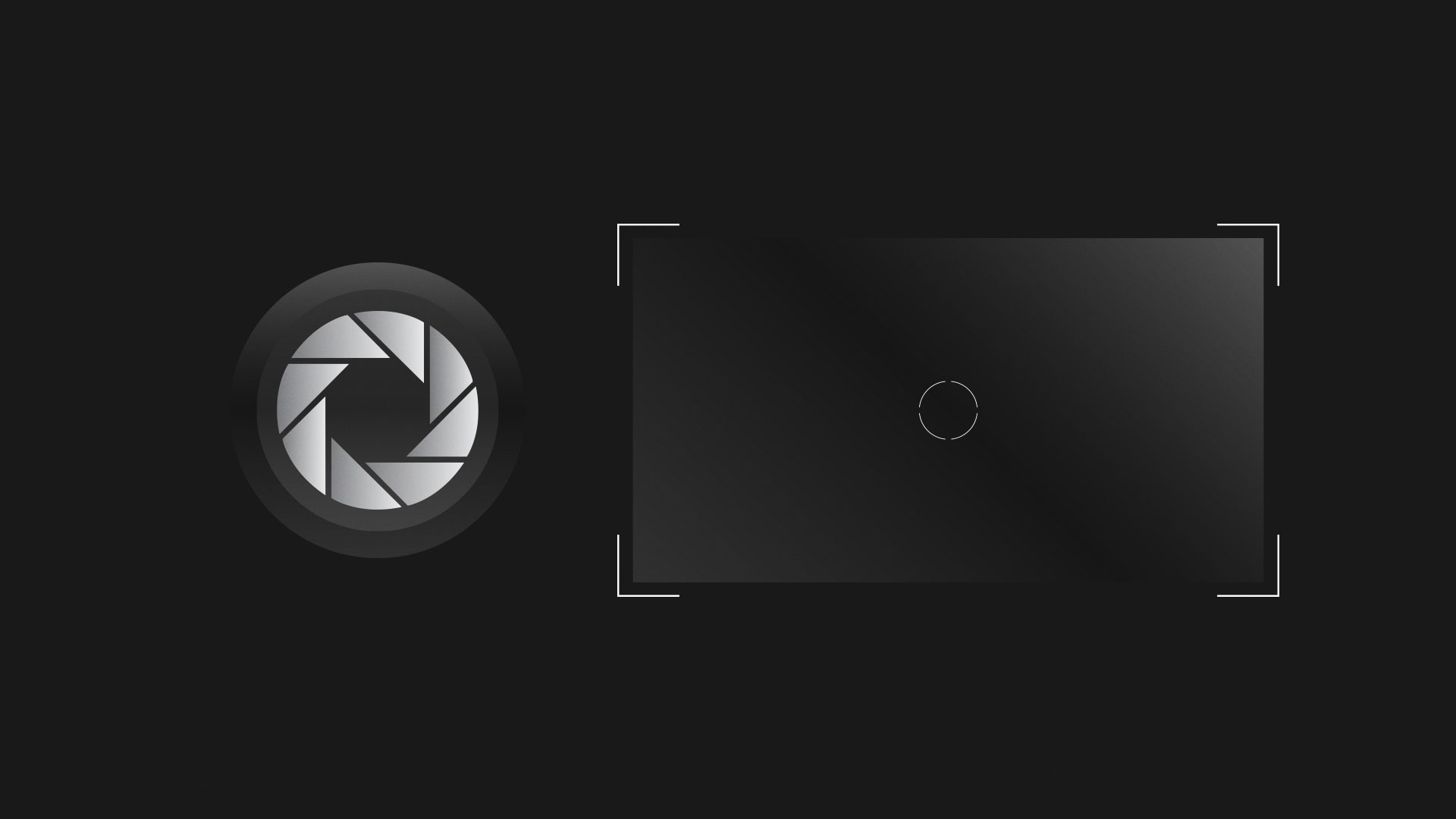
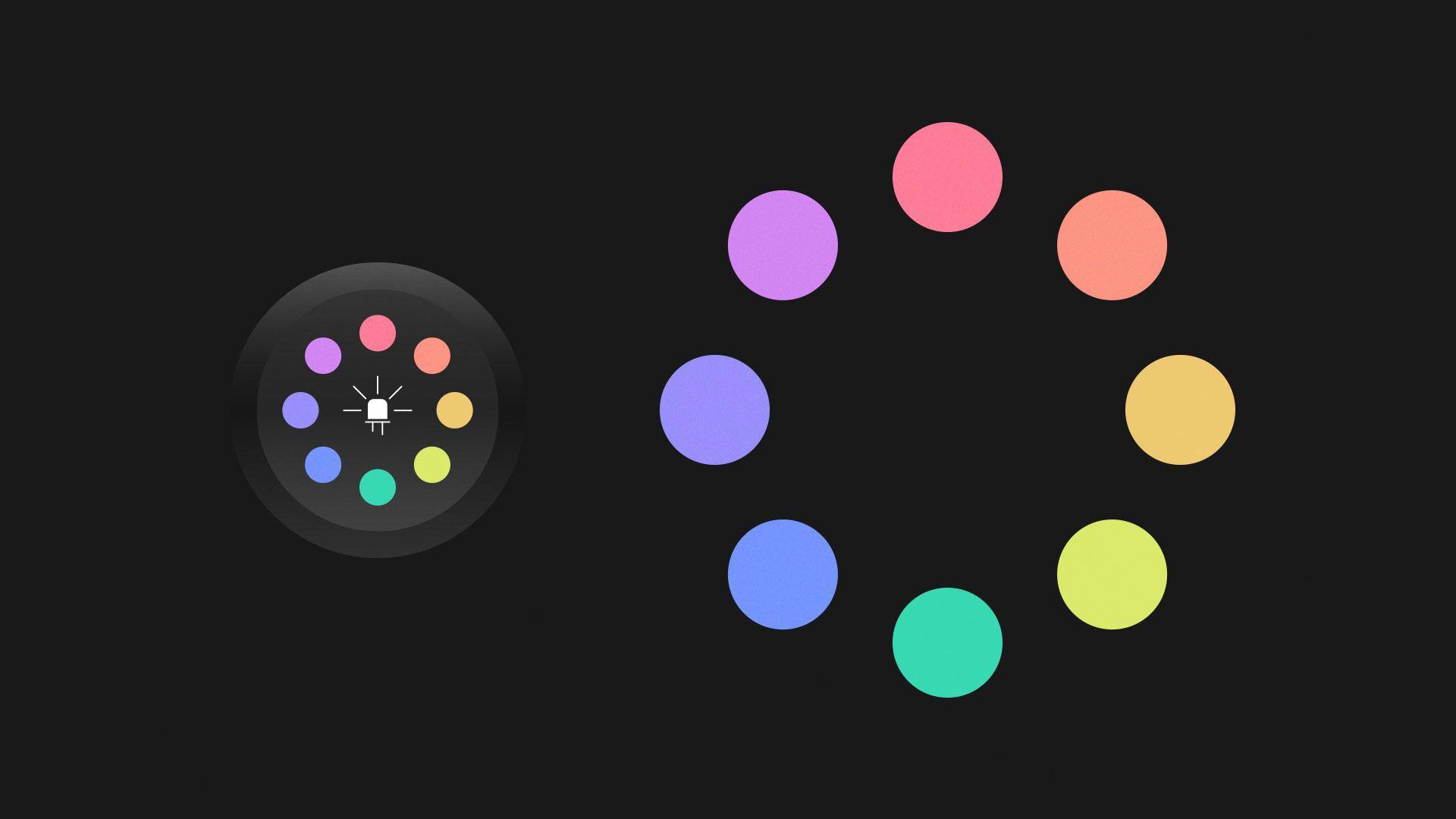
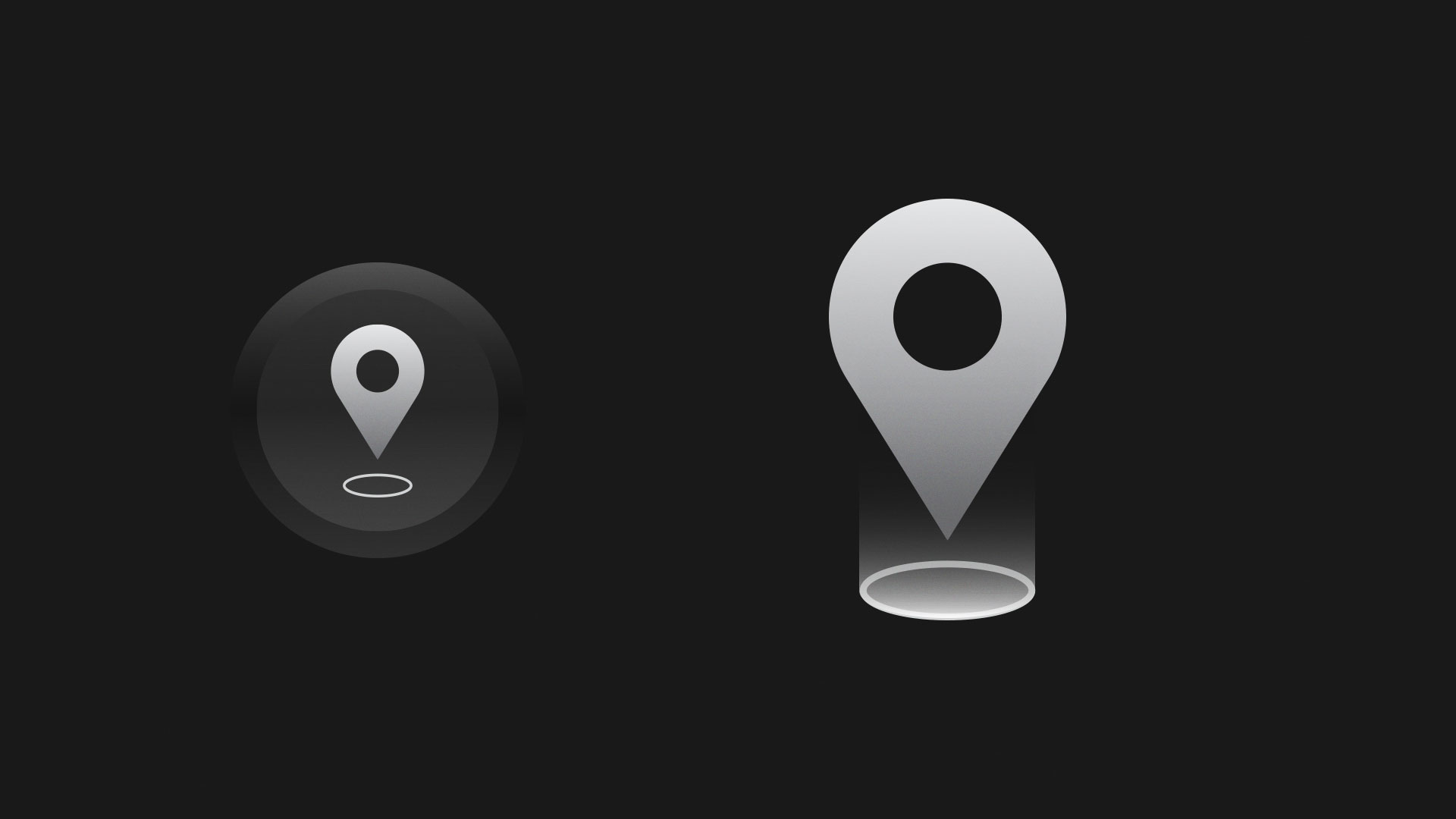
Top to bottom. 1. Battery Meter - Battery life. 2. Proximity Guage - Distance between user and robot. 3. Wifi Meter 4. Distance traveled Gauge 5. Temperature Gauge of Controller, Batter and Motor. 6. Controller arrangement (Camera, LED Color Picker and Pathfinder tool) 7. Camera with viewfinder 8. LED Color Picker 9. Pathfinder tool - Setting point markers for B15 to traverse.
Motion
Many times the personality of a design is better expressed with motion. To bring life out of the meters and controller, I animated the start of each meters with its lines and dots motif, followed by its bright color bars. Keeping in mind these meters streams live data from the robot, I didn't want it to feel stagnant. Therefor I animated the motion to be dynamic with plenty of soft curves to bring out the energy. The animation for the controllers (color picker, path finder and camera) had additional properties like idle, hover and selectable states since the presenter is able to interact with it.
As the design evolved, the final design went towards another direction. Practicality was less of an importance and was pushed towards a Sci-fi visual direction.
Still cool to see the demo live on stage.